Создание сайта самостоятельно способ 2.
Вторым способом является создание страниц с помощью программы Web Page Maker.
Вторым способом является создание страниц с помощью программы Web Page Maker.
Эта простая программа представляет собой Web редактор страниц, простым перемещением объектов с помощью мыши.

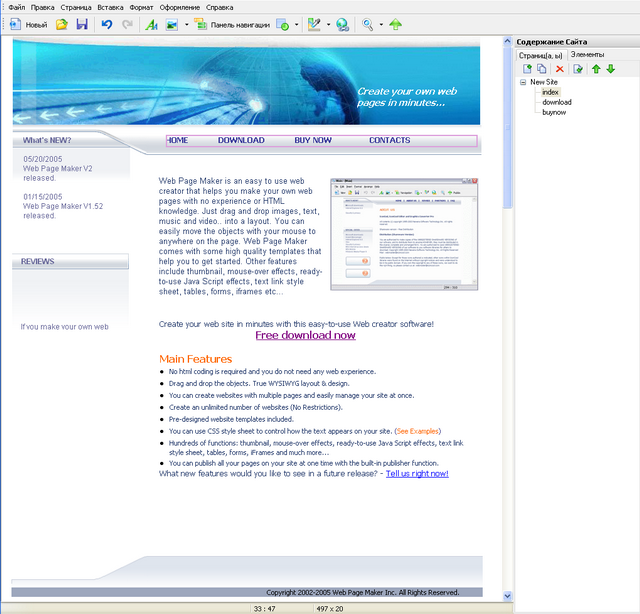
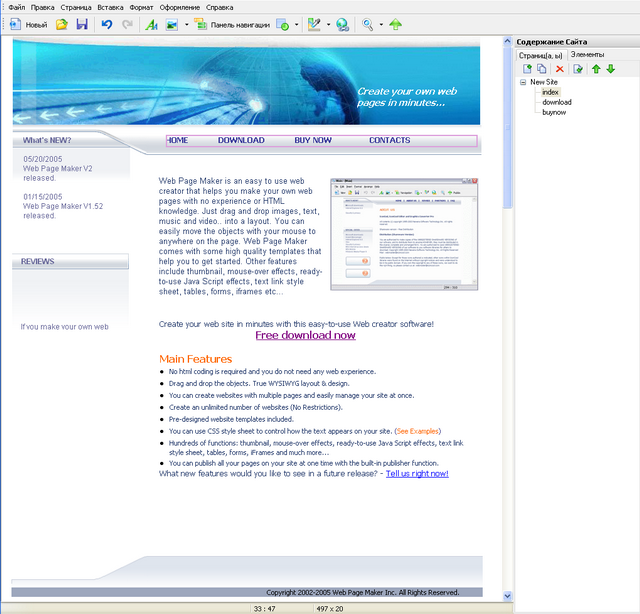
Для ознакомления с программой лучшим способом будет рассмотреть встроенный шаблон, и понять принцип построения страницы.
Заходим в Файл -> Новый сайт из шаблона выбираем первый шаблон.

Передвигаясь по странице редактора, с помощью мыши выбираем любой элемент.


С помощью правой кнопки мыши можно вызвать меню действий с элементом, с помощью двойного щелчка отредактировать текст, или заменить изображения.

Теперь удалим весь текст на странице и изображения во внутренней части страницы.
Верхняя часть это шапка страницы.С левой стороны поля для меню.
С правой стороны большая область для заполнения материалов.
Выбираем Страница->Клонировать страницу, таким образом создаем нужное количество одинаковых страниц для сайта.
После этого можно приступить к заполнению страницы материалом.


Следующий этап добавление меню.
Вставка -> Панель навигации, редактируем название кнопок придаем разные эффекты.

В итоге полученный материал можно просмотреть в браузере , сохранить,опубликовать по Ftp протоколу.

Обращаю ваше внимание на создание красивых внутренних полей.
Вставка -> Фигура, выбираете фигуру, правой кнопкой мыши выбираете Свойства.
В разделе Цвет вы можете выбрать не только однотонный цвет но и переливающийся.
Цвет -> Эффекты заливки.


Вот простой пример как из простых фигур можно составить симпатичную основу сайта.
Шапка, полоса под шапкой изображения.
Фон,нижняя часть,разделительная полоса,текстовое поле,поле меню- прямоугольник, и скругленный прямоугольник с разными эффектами заливки.

Для ознакомления с программой лучшим способом будет рассмотреть встроенный шаблон, и понять принцип построения страницы.
Заходим в Файл -> Новый сайт из шаблона выбираем первый шаблон.

Передвигаясь по странице редактора, с помощью мыши выбираем любой элемент.


С помощью правой кнопки мыши можно вызвать меню действий с элементом, с помощью двойного щелчка отредактировать текст, или заменить изображения.

Теперь удалим весь текст на странице и изображения во внутренней части страницы.
Верхняя часть это шапка страницы.С левой стороны поля для меню.
С правой стороны большая область для заполнения материалов.
Выбираем Страница->Клонировать страницу, таким образом создаем нужное количество одинаковых страниц для сайта.
После этого можно приступить к заполнению страницы материалом.


Следующий этап добавление меню.
Вставка -> Панель навигации, редактируем название кнопок придаем разные эффекты.

В итоге полученный материал можно просмотреть в браузере , сохранить,опубликовать по Ftp протоколу.

Обращаю ваше внимание на создание красивых внутренних полей.
Вставка -> Фигура, выбираете фигуру, правой кнопкой мыши выбираете Свойства.
В разделе Цвет вы можете выбрать не только однотонный цвет но и переливающийся.
Цвет -> Эффекты заливки.


Вот простой пример как из простых фигур можно составить симпатичную основу сайта.
Шапка, полоса под шапкой изображения.
Фон,нижняя часть,разделительная полоса,текстовое поле,поле меню- прямоугольник, и скругленный прямоугольник с разными эффектами заливки.